W sklepie stacjonarnym klient porusza się w znacznej mierze intuicyjnie. Doskonale zdaje sobie sprawę, że obok pieczywa nie znajdzie chemii, ale wie, że obok warzyw będą owoce. Tak samo przemyślana nawigacja w sklepie internetowym powinna poprowadzić Twojego klienta za rękę. W przeciwnym razie będzie czuł się zagubiony i prawdopodobnie zrezygnuje z zakupów.
Drzewo kategorii powinno być dobrze zaprojektowane już od samego początku. Jeśli natomiast uważasz, że tak nie jest, zawsze możesz to zmienić. Im wcześniej to zrobisz, tym lepiej. Dzięki temu Twoi klienci będą robić zakupy z przyjemnością, a sam sklep zyska w "oczach Google'a". Więcej na temat pozycjonowania dowiesz się z podlinkowanego artykułu.
Tworząc drzewo kategorii, stosuj kilka zasad:
1. Trafne nazwy kategorii
Nazwy kategorii powinny być maksymalnie proste i zrozumiałe. To nie czas na wymyślanie kreatywnych nazw. Ma być krótko i na temat. Unikaj opisowych nazw, np. “magiczne świece”, lepiej sprawdzi się nazwa “świece zapachowe”. Klient od razu powinien wiedzieć, czy w danej kategorii znajdzie produkty, których szuka. Jeśli zmusisz go do zastanawiania się i przeszukiwania różnych kategorii – możliwe, że w ogóle zrezygnuje z zakupów.
Przy okazji – zapoznaj się z artykułem na temat tego: Jak zadbać o UX projektując sklep internetowy.
2. Od ogółu do szczegółu
Tworząc kategorie, staraj się, aby precyzyjnie opisywały to, co się w nich znajduje. Jeśli asortyment Twojego sklepu jest bogaty, zdecyduj się na utworzenie podkategorii. Staraj się, aby drzewo z nawigacją było jak najbardziej precyzyjne. Im głębiej, tym podkategorie powinny być bardziej szczegółowe. Wszystko ma jednak swoje granice, jeśli w ofercie masz 100 produktów, to podział na 10 grup, może okazać się zbyt szczegółowy. Nie można doprowadzić do sytuacji, że w danej kategorii będzie znajdowało się mniej niż 10 produktów, bo klient poczuje się jak w supermarkecie „z pustymi półkami”.
3. Wykorzystaj breadcrumbs
Breadcrumbs to inaczej okruszki, które ułatwiają nawigację. Klient przeglądający kategorię z sandałami, chciałby w łatwy sposób wrócić do obuwia męskiego, a następnie przejść do półbutów. Dlatego nawigacja z wykorzystaniem okruszków, powinna w tym przypadku wyglądać następująco: Mężczyzna > Obuwie > Sandały. Stosując takie rozwiązanie, Twój klient w dowolnej chwili będzie mógł cofnąć się do dowolnej spośród wcześniej wybranych kategorii lub podkategorii.
4. Ukrywaj puste kategorie
Zdarza się, że jakiegoś produktu w Twoim sklepie zabrakło lub dopiero planujesz go oferować klientom. Jeśli tak, to w tym czasie ukryj kategorię, w której nic nie ma. W przeciwnym razie, możesz spodziewać się, że klient, który tam trafi, będzie czuł się sfrustrowany. Poświęcił swój czas, żeby dotrzeć do tego miejsca, wchodzi a tam pusto... Co zrobi? Prawdopodobnie zrezygnuje z dalszych zakupów. Nie takiego efektu się spodziewasz, więc kontroluj stan produktów, ale też nie pozwól aby kategorie pozostawały puste. W każdej chwili możesz je przecież ujawnić. Szczególnie jeśli korzystasz ze znanego oprogramowania, np. Shoper. Można tam ukrywać kategorie, zmieniać ich nazwy, przestawiać kolejność odsłaniać wcześniej ukryte, czy dodawać nowe.
5. Zdjęcie kategorii
Dobrym pomysłem jest zamieszczenie zdjęcia, przedstawiającego produkty z danej kategorii. Wtedy wystarczy chwila, aby klient wiedział, czy znajdzie tam poszukiwany produkt. Innym rozwiązaniem jest stosowanie ikon, ale muszą one tworzyć spójną całość z pozostałymi elementami graficznymi strony.
Więcej informacji na temat tego jak przygotować dobre zdjęcia produktowe znajdziesz w podlinkowanym artykule.
6. Używaj słów kluczowych
Wiesz jak ważne jest pozycjonowanie w przypadku sklepu internetowego, dlatego na każdym etapie dbaj o odpowiedni dobór słów kluczowych. Opisy kategorii to świetne miejsce, aby ulokować najważniejsze słowa kluczowe. Unikaj błędu polegającego na tworzeniu skrótowych nazw, które są niejasne w interpretacji. Pamiętaj, że klient wyszukuje produkt wpisując do wyszukiwarki: np. „kurtki do biegania”, a nie „do biegania”.
7. Twórz opisy kategorii
Opisy kategorii nie powinny być zbyt krótkie, ale też nie ma co wchodzić w szczegóły. Należy je zaprojektować w taki sposób, aby klient nie miał wątpliwości, co znajdzie w danej kategorii. Sprawdzi się tu język korzyści, czyli pisanie w sposób przemawiający do klienta – nie tylko o tym co może kupić, ale co dzięki temu zakupowi zyska. Tu również używaj słów kluczowych, które z tego poziomu w istotny sposób wpływają na pozycjonowanie. Zawsze twórz oryginalne opisy kategorii. Więcej informacji o tym dlaczego nie warto ich kopiować znajdziesz w naszym poradniku nt. tworzenia skutecznych opisów produktowych.
Szukasz inspiracji?
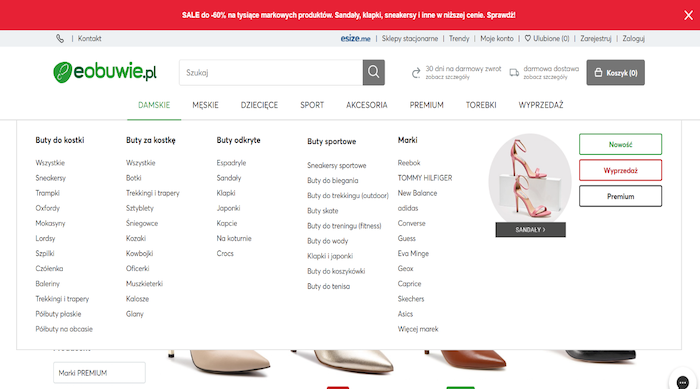
Jeśli tak, to śmiało możesz podejrzeć sklepy ze świetnie przygotowanym drzewem kategorii. Dobrą pracę pod tym względem wykonała firma eobuwie.com.pl. Kategorie znajdują się w górnej belce, a po najechaniu kursorem rozwijają się na poszczególne podkategorie. Klient od razu widzi, co ma do wyboru. Znika też zagrożenie, że zabłądzi na stronie i zniechęcony ją opuści.

Pamiętaj, że strukturą drzewa kategorii najlepiej jest zająć się na etapie projektowania sklepu internetowego. Później będzie to bardziej skomplikowane, a być może, nigdy nie znajdziesz na to czasu. Po utworzeniu kategorii poproś kilka osób o przeprowadzenie testu. Wybierz kilka produktów, które mają odnaleźć i sprawdź, czy nie sprawi im to kłopotu.
💡 Jeżeli szukasz profesjonalnych usług dla e-commerce – kliknij w link, a przejdziesz do specjalnego marketplacu z ofertami naszych partnerów, np. audyt SEO, usługi prawne, usługi reklamowe, pozyskiwanie opinii, itp.