Oczekuje się, że do 2024 roku wolumen handlu mobilnego osiągnie 620,97 miliardów dolarów – wynika z danych opublikowanych przez Shopify. Szacuje się, że prawie połowa (42,9%) wszystkich zakupów e-commerce będzie dokonywana za pośrednictwem urządzeń mobilnych.
Zwracanie uwagi na proces zakupowy na urządzeniach mobilnych ma więc kluczowe znaczenie dla doskonałej obsługi klienta i ograniczenia liczby porzucanych koszyków.
💡Jeżeli dopiero zaczynasz rozwijać swój pierwszy sklep internetowy i nie masz pewności, czym dokładnie jest konwersja i jak ją mierzyć – przeczytać podlinkowany artykuł w naszej bazie wiedzy.
💡Jeśli jesteś na etapie planowania lub budowy sklepu internetowego, koniecznie pobierz nasz darmowy poradnik, w którym wyjaśniamy o czym należy pamiętać tworząc sklep internetowy na urządzenia mobilne. Trzymając się zawartych w nim wskazówek, zwiększysz swoje szanse na sukces.
Dlaczego rośnie udział m-commerce w całych handlu internetowym? Przyczyn jest dużo, ale te najważniejsze to: coraz większa liczba urządzeń mobilnych wśród użytkowników i powszechny dostęp do stosunkowo taniego internetu. Klienci polubili zakupy za pośrednictwem telefonu, ponieważ dzięki niemu mogą je robić wszędzie – w podróży, w kolejce, czy leżąc wygodnie na kanapie.
Jednak, pomimo rosnącego ruchu z urządzeń mobilnych, konwersja w tym kanale jest średnio trzy razy niższa, niż w przypadku urządzeń stacjonarnych. Z czego to wynika? Klienci często porównują oferty sklepów internetowych korzystając z telefonów, ale zakupy finalizują już na komputerze – przede wszystkim dlatego, że jest wygodniej.
Twoim zadaniem jest zrobić wszystko, co możliwe, by dokończenie transakcji na telefonie było równie proste. Warto o to zadbać, ponieważ nie masz pewności, że klient rzeczywiście dokończy zakupy na komputerze. Gdy go uruchomi, może zobaczyć konkurencyjną ofertę, stracić zainteresowanie lub uznać, że jednak wstrzyma się z zakupem.
Mając to wszystko na uwadze, przyjrzymy się bliżej temu, co ty, jako właściciel sklepu internetowego, możesz zrobić, żeby osiągnąć wyższą konwersję z kanału mobilnego.
Ułatwiaj przeglądanie produktów
Rozmiar ekranu telefonu sprawia, że trudniej jest swobodnie zapoznać się z ofertą, szczególnie jeśli jest w niej bardzo dużo produktów. Dlatego warto zastosować mechanizmy, które ułatwią klientom znalezienie tego, co ich w danej chwili interesuje.
Pomocne są filtry i możliwość segregacji produktów po różnych parametrach. Liczba i rodzaje filtrów będą zależeć od typu sprzedawanego asortymentu. Możesz umożliwić klientowi segregację od najnowszych lub najstarszych produktów, lub od najtańszych do najdroższych, itp. Jeżeli chodzi o filtry, to mogą one uwzględniać cenę, kolor, materiał, wielkość, kolekcję, itp. – możliwości jest bardzo dużo.
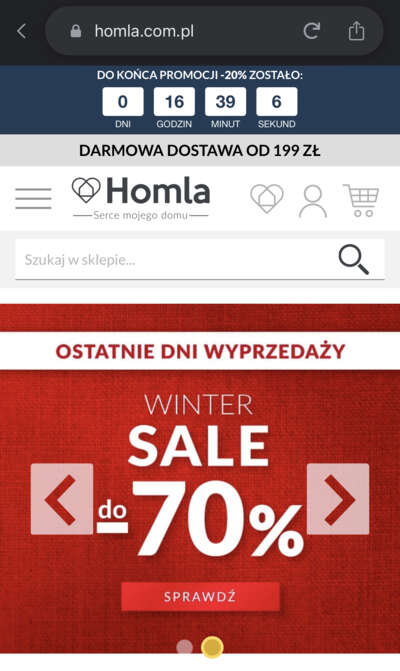
Pamiętaj również o tym, żeby zapewnić użytkownikom łatwy dostęp do menu. Przykładem dobrego rozwiązania może być strona mobilna partnera korzystającego z naszych płatności online – firmy Homla (poniżej). Menu jest dostępne po kliknięciu w trzy poziomie kreski widoczne w lewym górnym rogu.

Szybki dostęp do menu ułatwia klientowi nawigację i tym samym poprawia doświadczenie użytkownika, które ma bardzo duży wpływ na konwersję. Warto stosować rozwiązania znane i lubiane – jeżeli używasz ikon (a te przydają się na mobile, bo zajmują mniej miejsca), upewnij się, że będą one jednoznacznie sygnalizować dokąd trafi klient, gdy je kliknie.
W widoku kategorii umieść dwa produkty w jednym wierszu, dzięki temu optymalnie wykorzystasz dostępną przestrzeń. Jeden produkt to za mało, a cztery spowodują, że zdjęcia będą zbyt małe, by mogły być czytelne.
Ułatwiaj wykonywanie akcji
Pomimo tego, że ekran telefonu jest mniejszy (co może podsuwać takie pomysły) – nie zmniejszaj za bardzo przycisków umożliwiających wykonanie różnych akcji. Wszystkie przyciski powinny być na tyle duże, żeby móc w nie swobodnie kliknąć (za pierwszym razem).
Należy również zachować odstęp pomiędzy dwoma sąsiednimi przyciskami. Musi być on na tyle duży, by chcąc kliknąć jeden, nie klikać przypadkiem innego – to może rodzić frustrację i powodować, że użytkownik opuści sklep.
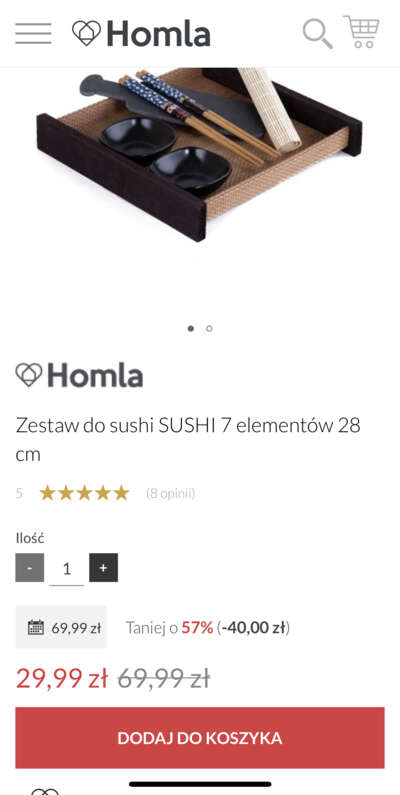
Ponownie posłużymy się przykładem ze sklepu Homla. Na poniższej grafice widzimy kartę produktu z prawidłowo zastosowanym CTA (call to action). Jest wystarczająco duże, wyróżnia się na jasnym tle i nie pozostawia wątpliwości do czego służy.

Powyższy przykład pokazuje również właściwą kolejność prezentowanych informacji. Najpierw umieszczone zostało zdjęcie, które ma największy wpływ na klienta i może go przekonać do zakupu. Dopiero niżej widzimy nazwę produktu, ocenę innych klientów (przeczytaj o tym jak ważne są opinie klientów w sklepie internetowym), cenę i przycisk umożliwiający dodanie produktu do koszyka. Sam przycisk jest rozciągnięty niemal na całą szerokość ekranu – to bardzo dobry krok, ponieważ dzięki temu klient może go wcisnąć używając kciuka, czyli najwygodniej.
Ważne: jeżeli masz taką techniczną możliwość – pozwól klientom przybliżać zdjęcia, to bardzo wygodna funkcja, która umożliwia użytkownikom lepsze zapoznanie się z produktem i zwiększa szansę, że zdecydują się na zakup.
Ułatwiaj realizację transakcji
Z raportu Gemius wynika, że aż 80% osób dokonujących zakupów za pośrednictwem telefonu napotyka na trudności i problemy. 38% wskazało, że najczęściej dotyczą one niewygodnych formularzy. Dlatego warto je maksymalnie uprościć, a liczbę pytań ograniczyć do niezbędnego minimum. W skrócie: pytaj swoich klientów wyłącznie o dane niezbędne do realizacji zamówienia.
Zadbaj o to, żeby pola formularzy miały odpowiednią wielkość – wpisywanie danych nie powinno sprawiać trudności. Pamiętaj o tym, by dodać walidację pól oraz opisy wyjaśniające na czym polega popełniony przez użytkownika błąd. Jeżeli komunikat będzie tylko informował o błędzie, a nie będzie wyjaśniał dokładnie w czym tkwi, wówczas klient może się zniechęcić do kolejnych prób.
Pozwól swoim klientom na robienie zakupów bez konieczności zakładania konta w sklepie internetowych. Konieczność rejestracji jest jednym z powodów, dla których kupujący porzucają koszyki zakupowe.
Pamiętaj również aktywacji wygodnych metod płatności online, szczególnie tych, które są dostosowane do urządzeń mobilnych, jak BLIK.
Podsumowanie
Jak mogłeś zauważyć, w walce o wyższą konwersję chodzi o ułatwianie, zarówno przeglądania oferty, wyboru produktów i płatności za zamówienie. Zakupy na telefonach muszą być maksymalnie proste i wygodne. Każda napotkana przeszkoda będzie powodować, że potencjalni klienci zrezygnują z zakupów u Ciebie i wybiorą konkurencję. M-commerce będzie zyskiwał na znaczeniu, a wyścig o klienta wygrają Ci, którzy szybciej dostosują swoje sklepy mobilne do ich potrzeb i oczekiwań.
💡Jeśli chcesz dowiedzieć się więcej na temat tego, co zrobić, żeby podnieść konwersję w sklepie internetowym, kliknij w link i pobierz darmowy przewodnik dla właścicieli e-commerce, w którym opisaliśmy aż 21 sposobów na wzrost konwersji.